HTML Output

HTML output allows you with HTML snippets and placeholders to create catalogs, detail pages or a line edit.
Placeholders for the columns in the data set are enclosed with 2 square brackets, example: {{title}}.
By adding controls for: New, Edit and Delete, it's easy to manage your data.
examples:
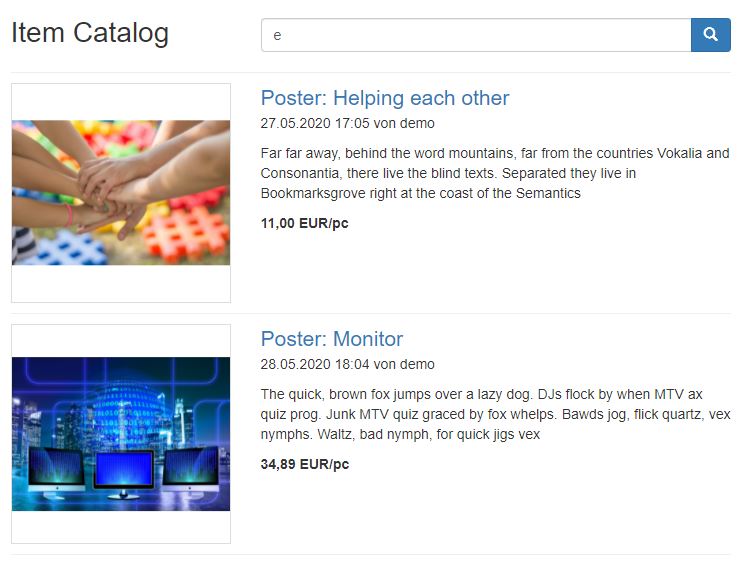
- catalog:
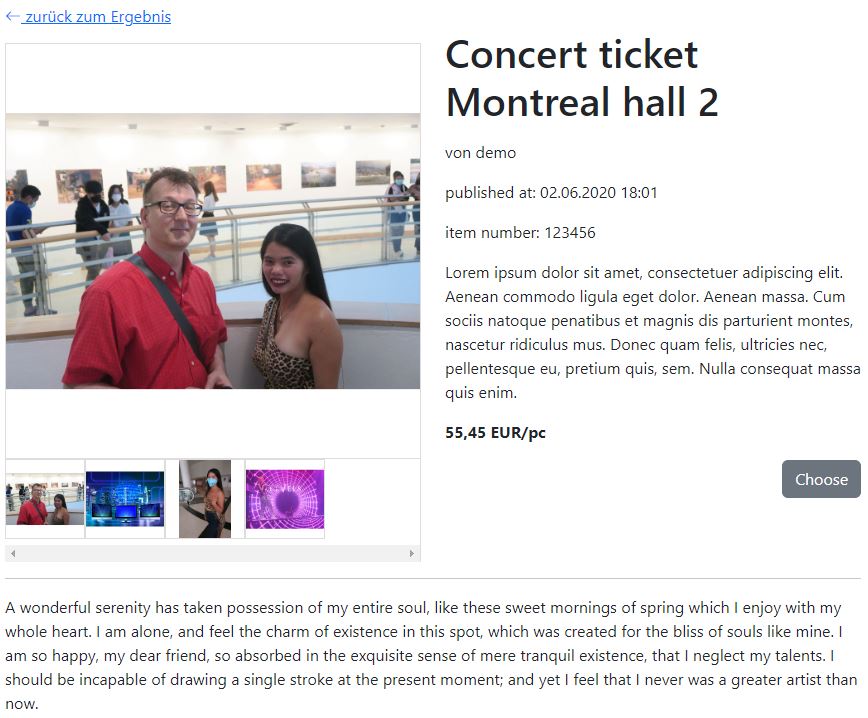
index.php?datadefID=k8components&page=catalog - detail page:
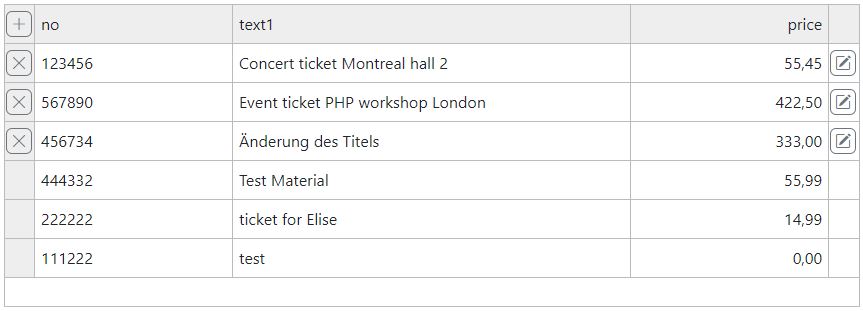
index.php?datadefID=k8components&page=detail - line edit:
index.php?datadefID=k8components&page=lineedit
Introduction
HTML snippets
The HTML snippets are:
- container
- record
- recinput
- recdisp
- nodata
- blank
HTML structure and classes:
- conainer:
- js_rec_container data-rec_indexmax="-1" data-rec_object=""
- js_rec_head
- js_rec_records
- record:
- js_rec_record data-keyvalue="10" data-rec_index="0"
- record:
- js_rec_foot
- js_rec_container data-rec_indexmax="-1" data-rec_object=""
Example: snippet with placeholders
kitsamples/newspages/newspages_catalog_record.html
Templates for catalogs and detail pages are listet in the corresponding chapters.
Columns of the table:
- {{image_file}}
- {{headtitle}}
- {{datetimecreated}}
- {{username}}
- {{headdescription}}
The controls:
- {{control_edit}}
- {{control_deltete}}
You can use your own HTML as template and write in easily the column names of the underlaying data table as placeholders.
Placeholder in the record snippet
This are the placeholder in the record snippet
- controls:
- {{control_search}}
- {{control_new}}
- {{control_edit}}
- {{control_save}}
- {{control_cancel}}
- {{control_delete}}
- columns of the record source:
- {{column name 1}}
- {{column name 2}}
- ...
- language expressions:
- #ls#New#
- #ls#Edit#
- ...
By inserting the HTML snippet into the page the catalog plugin exchanges the placeholders.
Formatting
Some columns of the database tables should not be displayed in the internal format. Numbers, Booleans and Dates need to be formatted. Thanks to tabulator the formatting defintions and function are already made. This formatting is also used for the columns of the record source.
Controls
If the user has the right to edit or to delete the record, the corresponding controls are displayed. The edittype defines how the data is edited. After the edit is executed, the data is updated in the current element.
JavaScript data set
By klicking a button, you have easy access to the data and elements in JavaScript:
- get the index of the record
- get the data of the record
Pagination
HTML Output offers a pagination with the following parameters:
The pagination sends the offset (mytable_offset) to the backend with the data read request. In this case the record number is added to each recordset: field=k8_recordcount.
Conditional Output
The data-v_if attribute contains a JavaScript condition, which is executed after outputting the HTML.
Condition
The condition has to be a valid JavaScript expression:
- JavaScript variables
- the actual dat-Array, example:
dat['creatorID'] - all JavaScript functions
- placeholders like #ls#mytext#
Mode
The following modes are supported:
- empty (default)
- hide
- hidechildren
- remove
edittpye
| edittype | Purpose | Masterdata | Catalog | Comment |
| 0 | no controls | - | - | |
| 1 | innerHTML(current line) | - | X | Inserts master data form in the current row editreload |
| 2 | innerHTML (selector) | X | X | Inserts form masterdata: form_selector=#<id> catalog: edit_selector=#<id> |
| 3 | Overlay | X | X | Opens master data form in overlay |
| 4 | new tab | X | X | Opens master data form in new tab |
| 5 | new window popup | X | X | Opens master data form in new window |
| 6 | table with inputs | - | Look description | Replace line with inputs |
| 7 | form in current line (special input template or k8form) | - | X | Replaces line with template recinput |
| 8 | master data form | X | - | master data form, optional form_selector |
| 9 | link to Edit page | X | X | Load new url and refresh the calling page |
| 10 | call back function (only catalog plugin) | - | X | programm yourself |
Paste an "edit" or "new" control in your HTML, set the edittype and a form will open and allow you to edit the data. If you close it, your HTML element will be updated.
Place a catalog plugin element on your page
The catalog plugin offers this elements:
- catalog
- detail
- lineedit
To add an edit function to the list, please look for the "edittype" in the general description.
The return values and methods of "catalog" are:
Catalog
Look to the descrtiption: Catalog
- try out the catalog on the fly!
- create a datadefionition and adopt the layout!
Detail
lineedit
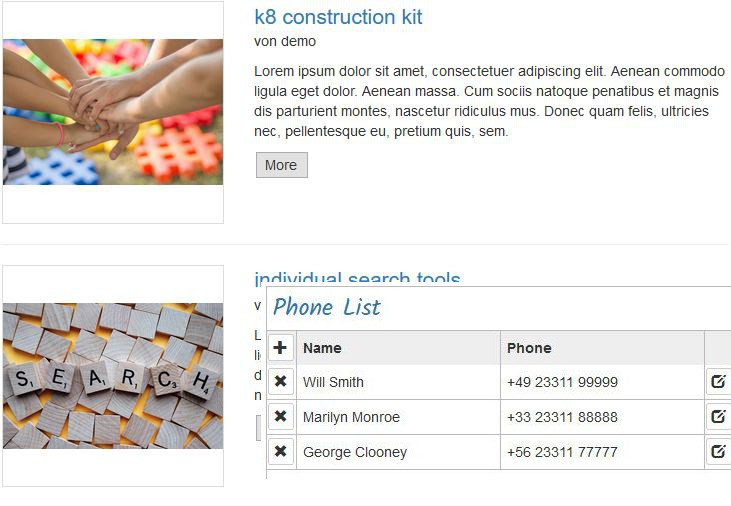
Filter form
Introduction
The form element names has to be equal to the column names of the view or table. The HTML for the filter is implemented into the HTML of the container in the "js_rec_head" area. It can be:
- one line only
- a form with several fields
The JavaScript is inserted into the call back function "cbcatAfterContainer()". The filterobject, which determines form and data request is added to the datadefinition.
With the following k8 library functions the cbcatAfterContainer() call back function is added:
- datadefAddSearch(datadefinition)
one search field without filterobject - datadefAddSearchFilterForm(datadefinition)
for the filter form with filterobject
More filter form examples
Here are different examples (disprecdirect):
- Master data plugin
- Customer list (Yes)
- Customer mobile (Yes)
- Invoice journal (No)
- Bug report (No)
- Catalog plugin
- Customer catalog (Yes)
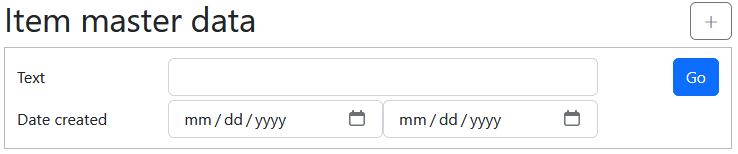
- Item catalog (with url parameter)
- Item with filter form (Yes)
- Connected Elements
- Customer turnover (No)
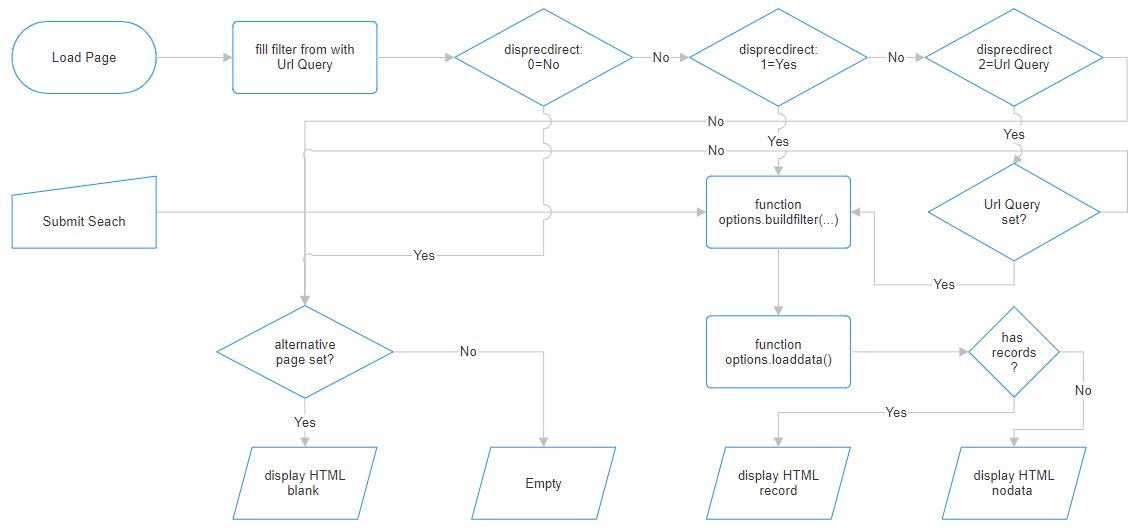
Flowchart to display the records

Modes, masterdata.disprecdirect:
- 0 = No
- 1 = Yes (default)
- 2 = with url parameters displayed
Ouputs, html.catalog:
- blank, alternative page without filter input
- Empty, nothing displayed
- record, records are displayed regarding pagination
- nodata, no recors found
HTML
On the fly

Catalog container on the fly:
masterdata/templates/catalog_container.html
The search is build with one search field. The parameters are:
- searchcolumn=<searchcolumn / headtitlecolumn>
- masterdata
- search_mode=true
-> example.js calls datadefAddSearch()
-> datadefAddSearch() adds in the call back function cbcatAfterContainer() the JavaScript for the search. - search_internal=false
-> submit reloads the page. - disprecdirect=1,
-> displays the records direct - no filterobject
- search_mode=true
The backend sql statement contains a column with the name: 'searchcolumn' with all varchar columns. The filter is build with this column 'searchcolumn', the operator 'like' and the value of the form element 'search'.
Catalog with 1 search field

Catalog container with search field in the header line:
masterdata/templates/catalog_filter1line.html
This HTML template contains the filter line.
Catalog + filterobject

Catalog container simple: (the filter from is appended in the "js_rec_head" section with the filterobject of the datadefintion).
masterdata/templates/catalog_container_simple.html
The filter is added by the filterobject in the datadefintion. Please, look beneath.
Catalog + width: 100%

Catalog container simple: (the filter from is appended in the "js_rec_head" section with the filterobject of the datadefintion).
masterdata/templates/fullwidthsearch_catalog_container.html
The headline is formatted for the full page width.
Datadefinition for filtering
This are the main parameter in the datadefintion:
- search_mode: true -> datadefAddSearch(), this adds the call back function cbcatAfterContainer().
- search_internal: true, false (default).
- disprecdirect, Display records direct:
When are the records displayed. Please, look to the flowchart. - filterobject:{}, this is
search_internal
The filter form, even it's only one expression, is confirmed by a 'submit' button. This happens by clicking the button:
- true: the form elements are send to the server by ajax. The returned data is inserted in the result area.
- false: the form elements are send to the server and the page is reloaded:
-> URL parameters need to be declared as form fields!
-> by disprecdirect=2 the recognitation of the query string need to be made manually
Main changes to the basic datadefintion:
Datadefiniton Filter form: filterobject
filterobject
The filter form is defined with the filterobject. The filterobject is like a k8form definition. Some additional options for the filtering are explained here.
"method":"GET"
By using the form method GET the parameters of the url query string are set to the value of the corresponding fields.
"id_preset":"filter"
The field "id" is created with preset and name:
- id_preset+field.name
filtermode
The JavaScript function buildformfilter() creates a filter array or a clause:
- 1: clause (default)
- 2: array filters
fields
There are the following additional parameters in the field list for the building a clause:
- figure=2, set for a range from to
- table, added to the clause
- operators:
- like (default)
- =
- >= or >
- <= or <
- !=
Only, if an operator is present, the field is added to the filter clause.
figure=2
This allows to filter a range. The operators are always ">=" and "<=". The operator need to be declared, even with a placeholder like in the definition example. The field names are build with the table column name added with the term:
- <column name>from
- <column name>to
JavaScript for the filter form
One line adds the form handling:
The form output and handling is added in the call back function:
- cbcatAfterContainer
Filtering from url query string
One line adds the form handling:
The templatetype filteronly inserts a form. With input type hidden elements and form are not visible.
The method GET determines, that the form elements get the value from the query string.
The operator defines how the values are filtered.
Like this you can define exactly the query parameters, which should be used in your record filter.
The back link on the detail page
catalog page
By clicking the detail link, the parameter: catalog_datadefID is set in the "localstorage" The following methods are used:
- by "<a>:
onclick="localStorage.setItem('catalog_datadefID','#settings#datadefID#')" - in JavaScript:
localStorage.setItem("catalog_datadefID", settings.datadefID);
detail page
the function bCatalogCall() gives back true, if the "catalog_datadefID" is set. "catalog_datadefID" is also removed. In the correspondend HTML a conditional output is added:
masterdata.url_* different datadefID
Different datadefintion as backend
Please change this urls:
- url_load
- url_sage
- url_del
- data_readfilter
Condition: the fields in the frontend and backend has to be similar.
Different datadefintion for edit, no JavaScript
Attention, with edittype: 1,2,3 only if the referenced datadefintion use no JavaScript
Please change this urls:
- url_new
- url_edit
Different datadefintion for edit with JavaScript
Please define a page with a site definition. In this case JavaScript is supported.
Example: k8componentsfiltercatalog
The documentation is under construction.