Are you logged in? Yes, so you see the control elements, New, Edit and Delete. With New you can create a new record. With Edit you get directly a form to change your record. With Delete you get immideately rid of your record.
Connect a catalog element to your table and get automatically a a catalog with form and detail page (Catalog on the fly)!
With "get_datadefinition.php" you can can create a datadefinition, which contains the declaration for:
- data access class
- form
- tabulator (formatting of the columns)
- HTML for the catalog,
your individual columns need to be placed there manually
Change the data definition according to your wishes. Add your table columns manually as placeholder to your catalog layout. You can easily add or remove an image upload. Textareas can be enriched with tinymce for a better editing and formatting.
More to HTML:
Templates
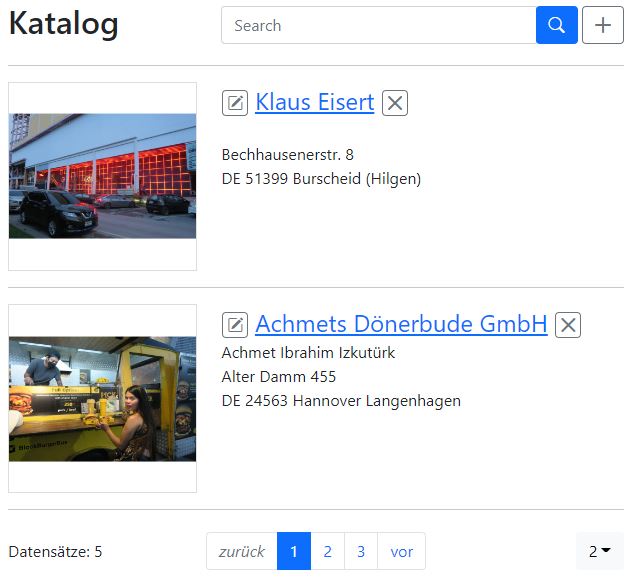
catalog Standard

filename: masterdata/templates/catalog_*.html
- page-layout
- headline with search
- control elements by logged in user
- 1 columns
- pagination
- post
- image with picture box
- title with link
- all table columns in table
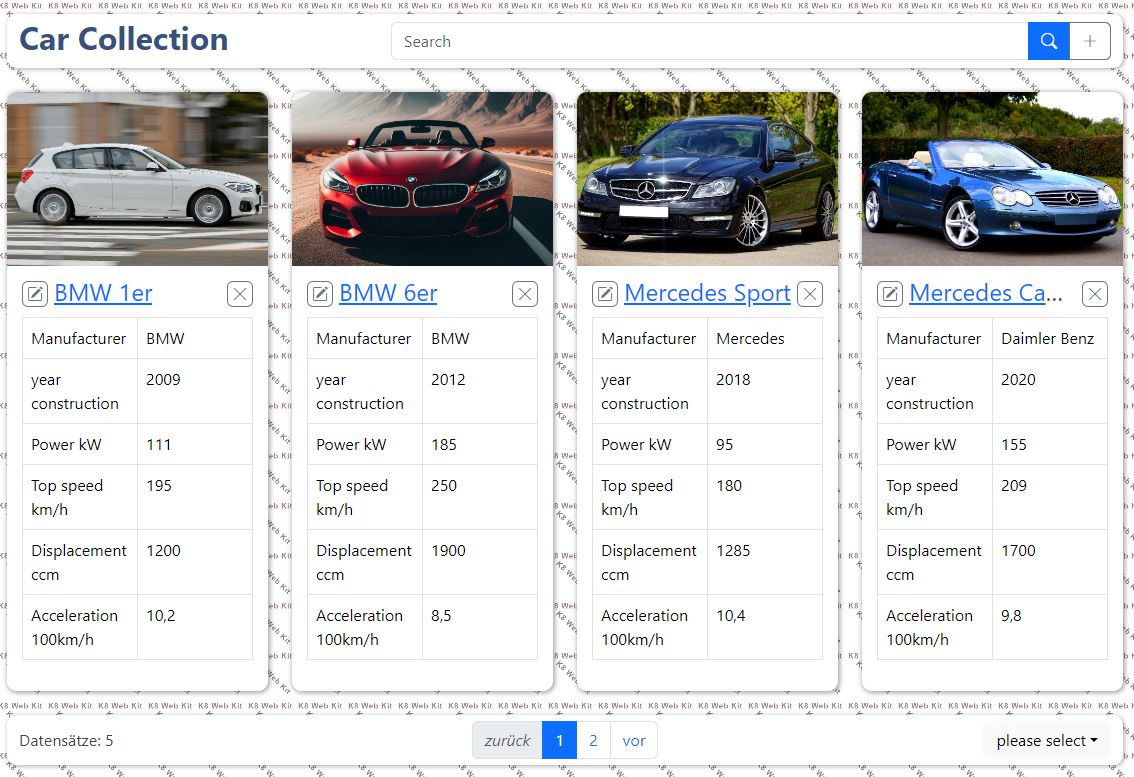
catalog-4tiles

filename: masterdata/templates/template-catalog-4tiles_*.html:
- page-layout
- headline with search
- control elements by logged in user
- 4 columns
- pagination
- post
- image with aspect ration: 3/2
- title with link
- table with 6 rows
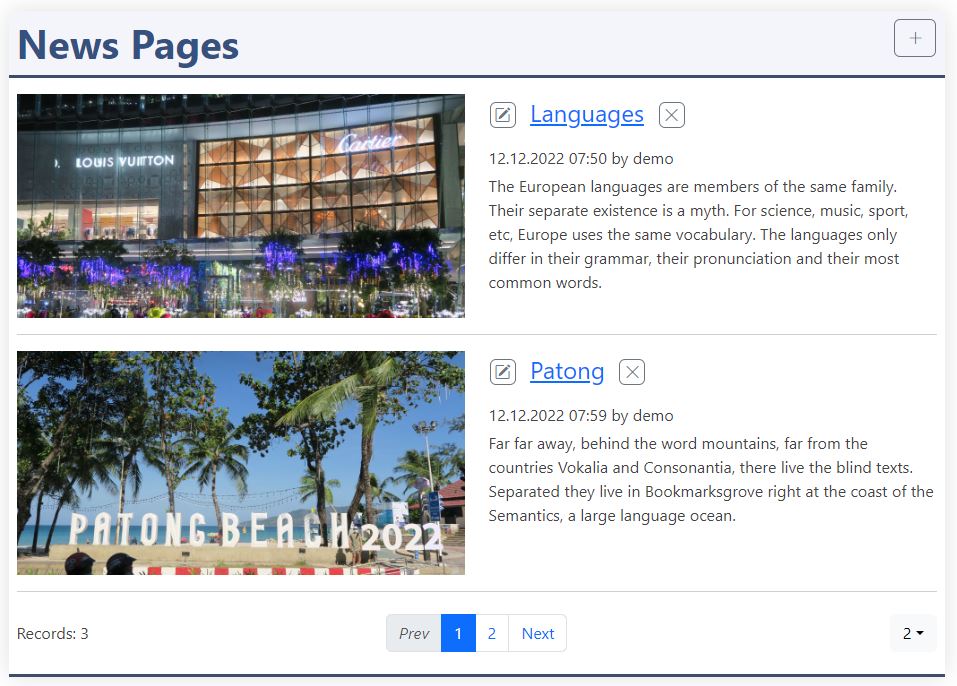
catalog-news

filename: masterdata/templates/catalog-list_*.html
- page-layout
- headline without search
- control elements by logged in user
- 1 columns
- pagination
- post
- image to text in a 50/50 ratio
- image with original size
- title with link
- date time created with username
- description tedt
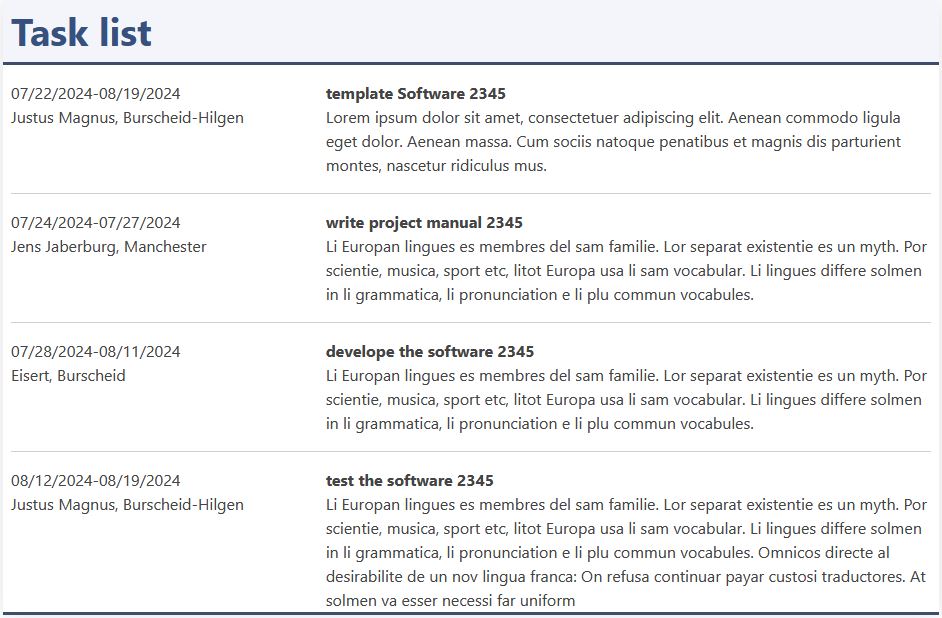
List

filename: masterdata/templates/catalog-news_*.html
- page-layout
- headline without search
- control elements by logged in user
- 1 columns
- no pagination
- post
- layout with fields reponsive in 2 columns
- date from and data to, formatted with tabulator
Datadefinition
The "searchcolumn" is the column for the SQL WHERE condition. In this example it's build up in the call back function: cbcatAfterContainer() (look to the JavaScript Chapter).
The "filter_catalog" is a default filter especially added for the catalog output. Attention, it's not used in this example!
The "search_mode" defines:
- 0=no search
- 1=standard search
- HTML form is necessary
- JavaScript is necessary
search_internal:
- false: calls page again
- true: loads data
The "search_internal" defines an internal load of the data. If it's set to false the submit reloads the whole page.
This are special parameters for the catalog example:
Properties and sections:
- name: the displayed name
- key: necessary for edit
- rightcheck: look to the explanation
- masterdata: the main parameters
- tabulator: used for master data form and for the format of numbers and dates in HTML output. Please have a look to: tabulator.info
- k8form: please have a look to: k8form
- html: the html snippets
- data: for form and catalog
To change the look of your masterdata form, please configure tabulator (list at the top) and k8form (form at the bottom)
JSON structure:
The key column is used for edit functions. If the key value is zero, it's a new record.
by rightcheck=1 (0 or 1) the backend adds automatically:
int the datadefinition masterdata:
- right_usercreate: "0" or "1"
by the record:
- right_userupdate: "0" or "1"
- right_userdelete: "0" or "1"
Pagination
HTML Output offers a pagination with the following parameters:
The pagination sends the offset (mytable_offset) to the backend with the data read request. In this case the record number is added to each recordset: field=k8_recordcount.
HTML in this example
If an HTML file is saved in the datadefinition folder following to a specific naming convention, it is automatically added to the datadefinition.
- <datadefID>_<object>_record.html
- catalogcustomer_catalog_record.html
It is added to:
by generationg the datadefinition the html is inserted into the datadefinition:
masterdata/templates/catalog_container.html:
kitsamples/catalogcustomer/catalogcustomer_catalog_container.html:
kitsamples/catalogcustomer/catalogcustomer_catalog_record.html:
kitsamples/catalogcustomer/catalogcustomer_catalog_nodata.html:
HTML for catalog in general
This are the default outputs, htmlout=<htmlout>:
- catalog
- detail
- lineedit
The html snippets define the appearance of your web page. Design your snippets.
settings.html.masterdata.<property>:
- layout
- container
- record
- recinput
- recdisp
- nodata
- blank
Create a folder for the datadefnition, name: <datadefID>. Write the HTML-Files with this names:
<datadefID>_<htmlout>_<property>.html
recinput
Attention this is not used in this example. It allows to define a form for the data input. If the placeholder {{js_dataform}} is present, the form is generated by k8form.
Please regard in your snippets the classes:
- "js_inlineform"
container
filename: masterdata/templates/catalog_container.html
A filter form (id="filterform" method="GET") is inserted in the header line. The input is named "search". If a search parameter is set the is send to the server. Otherwise the blank snippet is displayed. Without blank template the Ajax request is directly send to the server.
Please regard in your snippets the classes:
- js_rec_container
- js_rec_head
- js_rec_records
record
filename: masterdata/templates/catalog_record.html
Please, replace the placeholder {{{{headtitlecolumn}}}} and {{{{headdescriptioncolumn}}}} with your table columns. Place additional record fields like you want. Of course you also can totally change the markup.
Please regard in your snippets the classes:
- js_rec_record: important!
- js_inlineform: optional for the form
blank
Attention, this parameter is not used in this example.
If a "blank" template exist, it will be displayed instead of the records.
nodata
filename: kitsamples/catalogcustomer/catalogcustomer_catalog_nodata.html
You can change this markup completely and also put images in.
JavaScript
filename: kitsamples/catalogcustomer/catalogcustomer.js
Line 1: the header tag is changed for this page to <h2>
Line 4: the call back functions for tinymce are added to the datadefinition by datadefAddtinymce(...)
Line 5: the call back function "cbcatLoad" is used to set the link to the detail page. The keyvalue is added to the link.
extract from filename: js/example.js
Line 1+2: a HTML layout can be added, in this case not!
Line 4: defines the HTML which is outputted.
Line 5: the edittype is overwritten with '1':inline.
Line 7: by search_mode>1 the call back function "cbcatAfterContainer" is added by exk8.datadefAddSearch(...). The function is described below:
method: k8.datadefAddSearch(...)
This method is working well in our example. It can be used as draft for an own search method.
Javascript helps with 3 issues:
- if a search value is entered,
- it deletes the blank template; without blank-template the data is loaded
- it builds the filter expression
- search_internal
- true: an eventlistener is added and the function "options.loaddata()" is called to load and display the records
- false: submit reloads the page with the new search
add tinymce
masterdata/templates/tinymceset.js
Create your datadefintion JavaScript file. Copy the line from the template into your file and add your datadefID to the settings variable.
additional declarations in the datadefinition:
In the head of the page you have to add:
- the tinymce library: tinymce/tinymce.js
- the tinymce template: masterdata/templates/tinymce.js
After the declaration of the JavaScript variables at head_end the call back functions are added to the datadefinition: settings. The JavaScript file for this is masterdata/templates/tinymce.js.
In "k8form" the textareas with the class tinymce will get the tinymce editor.
The image list for tinymce is initialized by the init of tinymce. By each record the image_list changes, so tinymce is removed and initialized again.
The tinymce template consist the call back functions for your form. If you need to extend the call back functions or change the configuration, just copy the template in your datadefinition folder and change the link in your datadefinition.
More information about tinymce are in: TinyMCE docs
Update tinymce
The steps to update a tinymce field are:
- remove tinymce
- updata the field
- init tinymce again
add image support
additional declarations in the datadefinition:
The upload has to be enabled (true). The settings specify the details of the files to be uploaded.
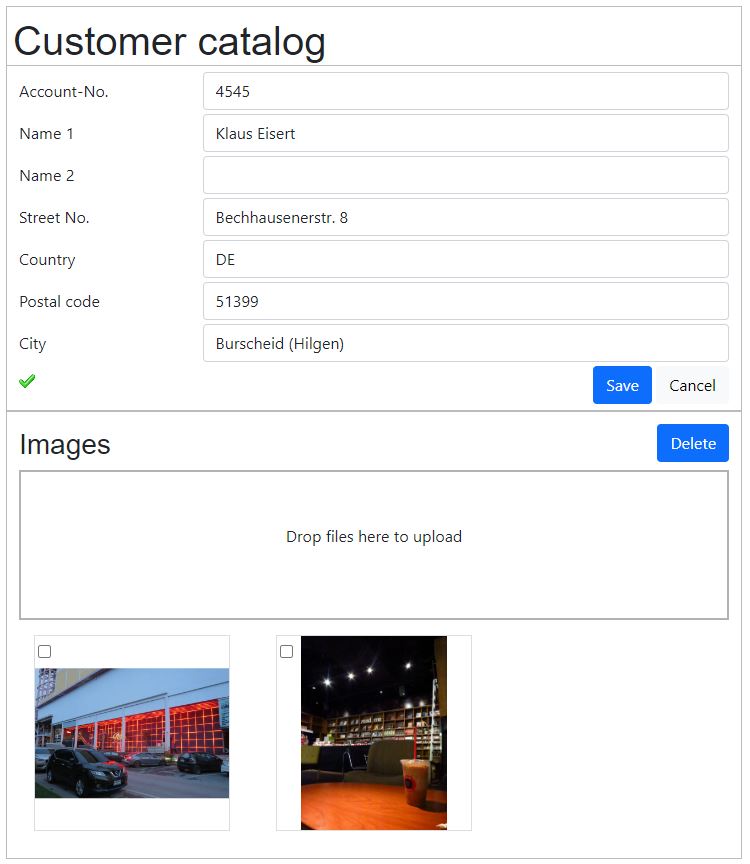
Frontend
the following elements are added into the masterdata plugin:
- Upload area for the image
- Image list with with sorter and control elements
If tinymce is enabled the image list is also displayed and updated in tinymce.
showtext
"true" displays the filename.
minImageWidth, minImageHeight
The min values ensure that a minimum resolution is guaranteed.
resizeMethod
- contain:
- the image dimensions are scaled down to the specified values.
- the aspect ratio of the uploaded image is retained
- crop:
- the image dimensions are croped to the resizedWidth and resizeHeight
- the aspect ratio corresponds to the resizedWidth and resizeHeight
Backend
by reading the main recordset, the following columns are added:
- image_ID
- image_file
- image_orientation
- image_aspectratio
- image_width
- image_height
- image_count
- image_array
- array with images, same the columns above
add upload support
additional declarations in the datadefinition:
The upload has to be enabled (true). The settings specify the details of the files to be uploaded.
"datadefID":"k8refrights"
This are the differences:
- files are saved in column: fileblob
- rights: limit to creator, client or company
- PHP file to read fileblob
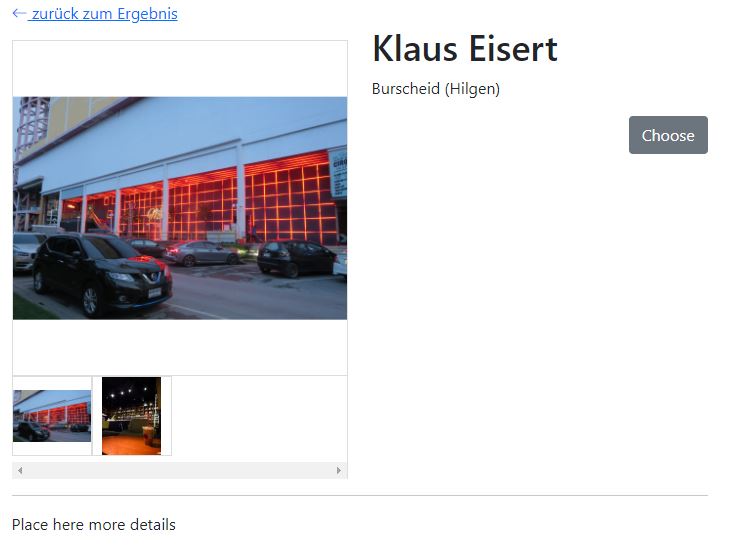
Open image modal
Add the class: js_k8-modal to your image:
Open the image modal means to open it by click as large as possible in your browser window. Here for add to the image the class:
- js_k8-modal
The necessary k8-modal tag is added in "_header.php". The CSS is in masterdata/css/masterdata.css.
After your image is loaded bind the modal event listener to display the image modal:
Call back function:
- cbcatAfterLoadAll(...)
Add modal event listener:
- addEventListenerModal(...), by all elements with the class js_k8-modal the modal event listener is added
More details to modal images:
Call back functions
Extend the datadefintitions with call back functions:
the parameters:
- settings: configuration of the element
- el_list: the main html element
- js_rec_container: the HTML container element
- js_rec_record: the HTML record element
- dat: the record with column value pairs
- e: the event
- el: the source element
- loaddata(): function to load the data
Attention: not all parameters are available by each function.
cbcatAfterContainer: The search input and the clause for the data is done here. In the example.js this call back function is added to the datadefinition by masterdata.search_mode>0.
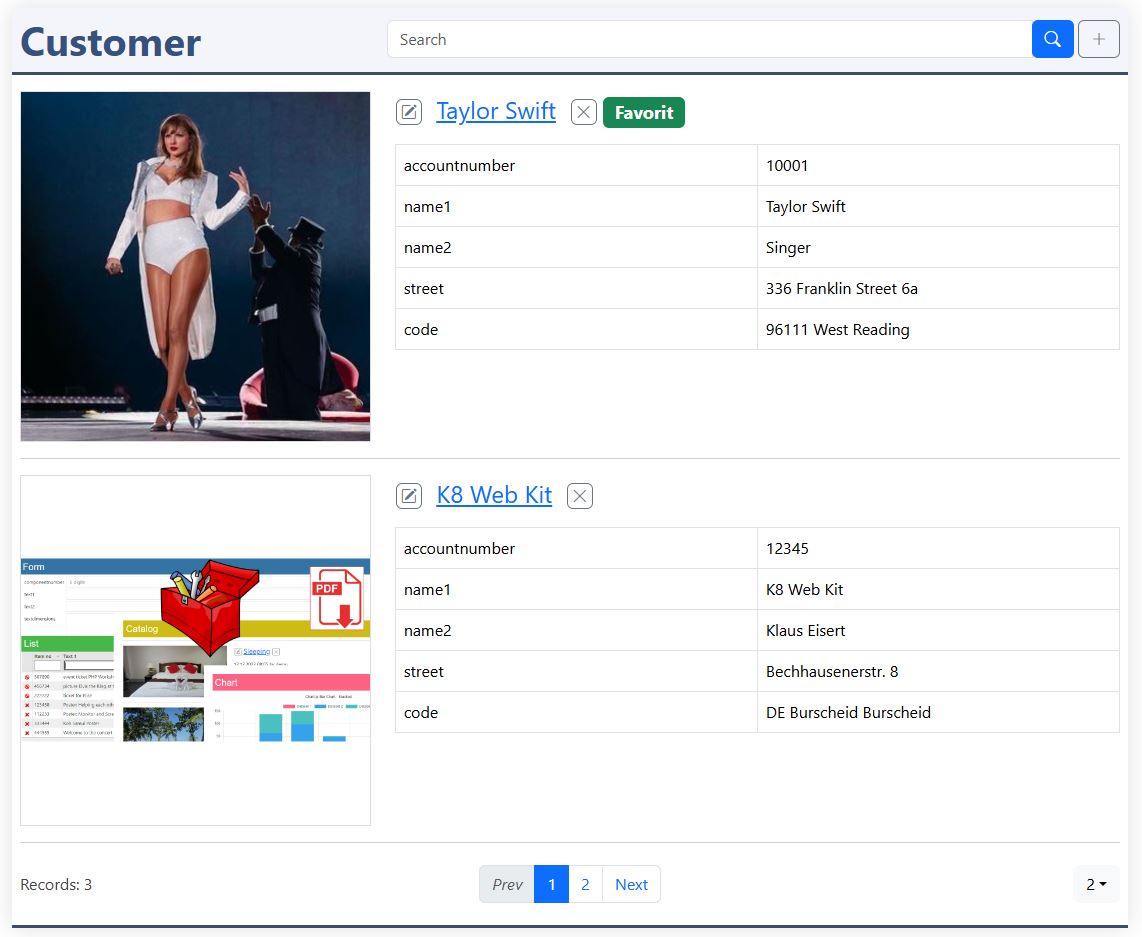
Add Favorite
In this example the table excustomers is the main table. The favorite customer of each user are stored in the table: exnotes.
table exnotes:
- ID
- accountID
- creatorID
accountID
The column accountID is the primary key of the table: excustomers.
creatorID
The column creatorID is equal to the logged in userID.
To store a favorite the accountID and creatorID are saved. To release a favorite the record is deleted.
Datadefintion and SQL-statement
datadefinition excustomers:
datadefinition: exnotes
To save and delete the favorite record, the datadefinition: exnotes is required.
Extend the sql statement
The parameter §userID is replaced with the logged in userID.
HTML
..._record.html::
Badge
The tag data-v_if checks, if the record is a favorite. By "true" the text "Favorite" is displayed and formatted as badge.
Choose
The button has the class: js_mybtn. With JavaScript a favorit record is written.
Release
The button has the class: js_release. With JavaScript the favorit record is deleted.
JavaScript
extract of excustomers.js:
The call back functions:
- cbcatLoad()
- The button are enabled or disabled.
- cbcatAfterLoadAll()
- Behind all buttons the eventlisteners are added.
Add favorite record
The favorite record is saved with ajax:
- url: url_save
- dat_notes: accountID
Delete favorite record
The favorite record is deleted with ajax:
- url: url_delete
- keyvalue: noteID
Developer
Table requirement: primary key of the table
A table for master data has to fullfill the following rules:
- the Primary key has to consist of a single field
- INT, autoincrement
- creatorID (by using the data access rights )
- INT
The primary key is a hidden field in the master data form. It can not be changed!
Open datadefinition as page
you can open the datadefintion as:
Catalog on the fly
Checkout the generation of a catalog on the fly:
- Customer table on the fly:
index.php?page=catalog&table=er_customer&headtitlecolumn=name1&headdescriptioncolumn=city - Item table on the fly:
index.php?table=k8components&page=catalog&headtitlecolumn=text1&headdescriptioncolumn=textdimensions
Attention, generate a table is only allowed on this demonstration page. This functionality is normally turned off!
Create a datadefinition out of your table
The datadefinition contains details for reading, saving and displaying a recordset.
The following steps are necessary to create your own datadefinition:
- er_customer, if not exist create it with "k8examples.sql"
- generate your datadefinition
- table: er_customer
- datadefID: catalogcustomer
- get_datadefinition.php?datadefID=catalogcustomer&table=er_customer &headtitlecolumn=name1 &headdescriptioncolumn=city
if you use copy and paste, please remove the spaces!"
- folder <myproject> create a folder: catalogcustomer
- save the datadefinition in your folder catalogcustomer with the name "catalogcustomer" as json file.
- look in your browser:
index.php?datadefID=catalogcustomer&page=masterdata
kitsamples/catalogcustomer/catalogcustomer.json (already adjusted):
Place a catalog plugin element on your page
The catalog plugin offers this elements:
- catalog
- detail
- lineedit
To add an edit function to the list, please look for the "edittype" in the general description. For more information for placing elements on your page look to HTML output.