Detail page
Your advantages by the detail page
- php loads your record
- the head meta data are set
- the template with clickable image bar
- easy placement of placeholders in the html template
- automatic formatting of numbers and dates thanks to tabulator formats
- a button event listener with data object of the recordset
Parameters:
- page
- table
- datadefID
- keyvalue
- displayvalue
- headtitlecolumn
- headdescriptioncolumn
- $page_mode: <>1, no header or footer
The record is already read by php. All "head" variables are added by php to the head meta data (_prepare_head.php). The record is written in settings.data in "_head_js.php".
Templates
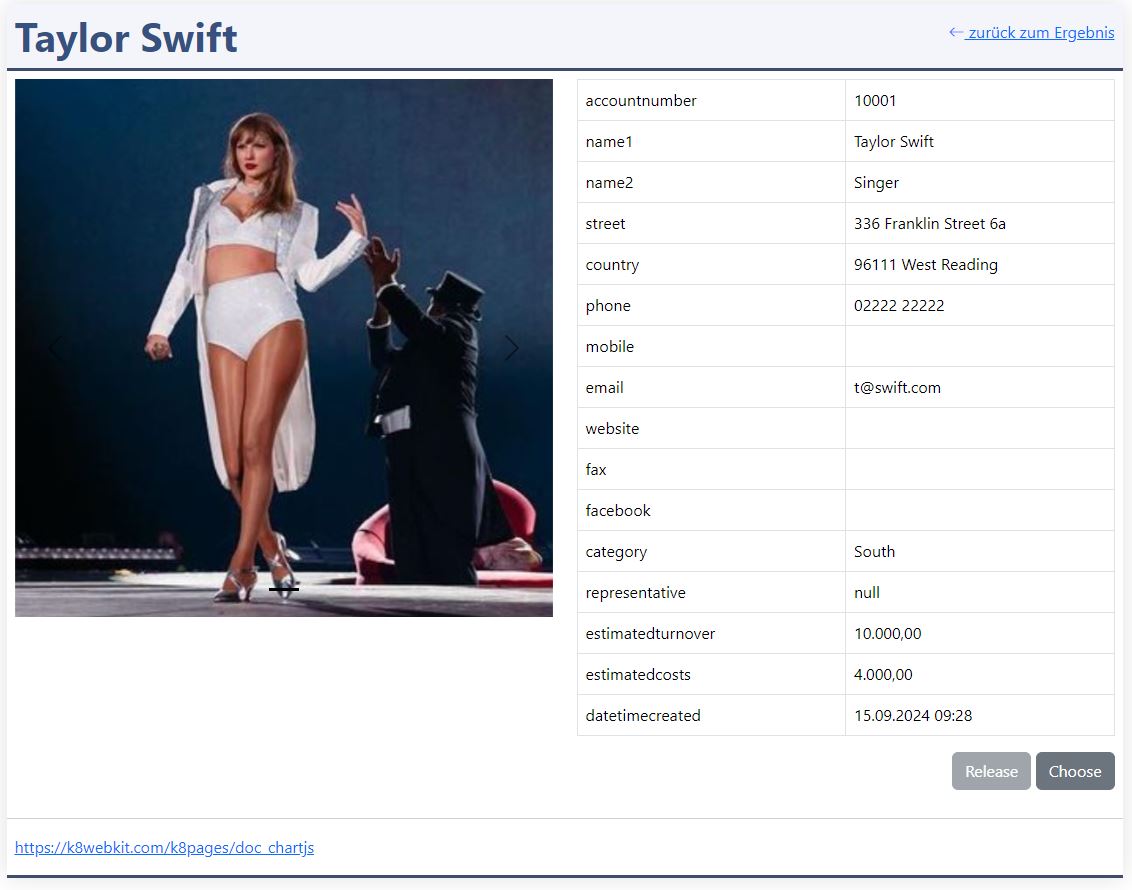
detail Standard

filename: masterdata/templates/detail_*.html
- page-layout
- headline with back-link
- 2 columns top
- post
- image with picture box
- image list beneath image
- column list left of picture
- Button "choose"
- free space beneath picture
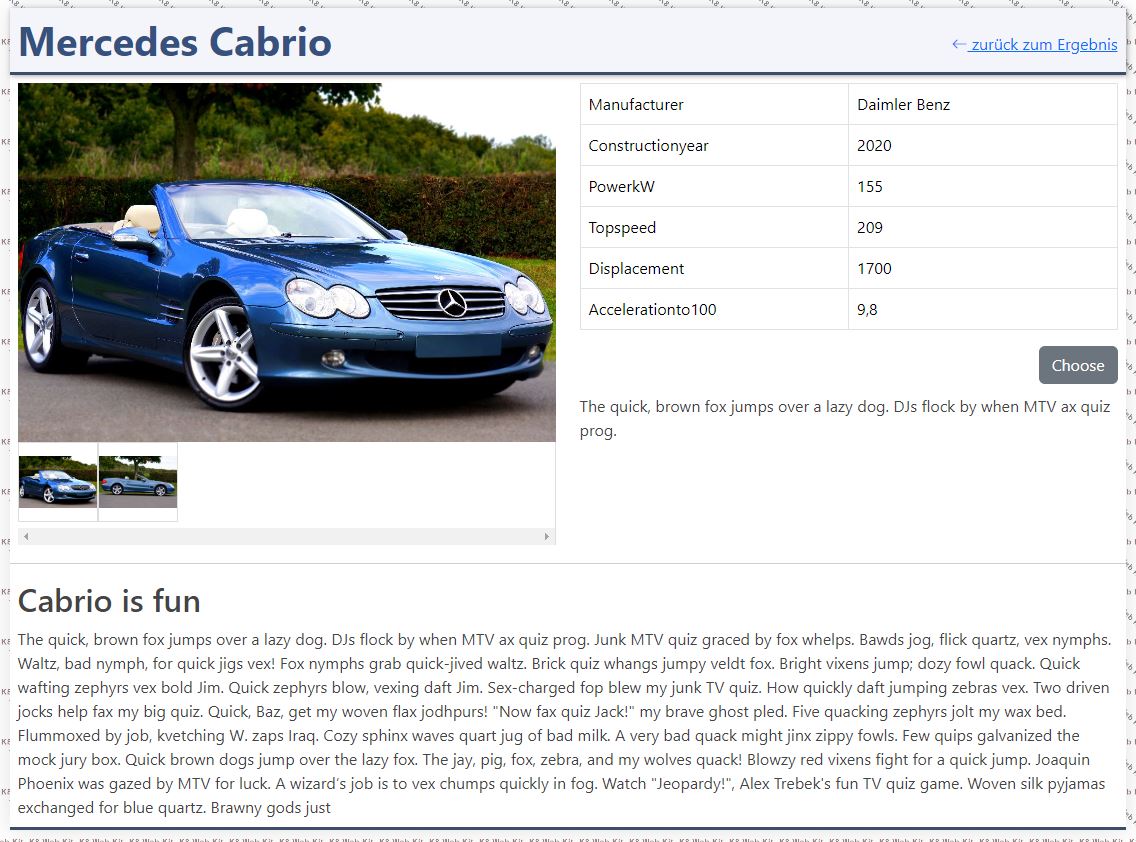
detail-img-org

filename: masterdata/templates/detail-img-org_*.html:
- page-layout
- headline with back-link
- 2 columns top
- post
- image original size
- image list beneath image
- column list left of picture
- Button "choose"
- free space beneath picture
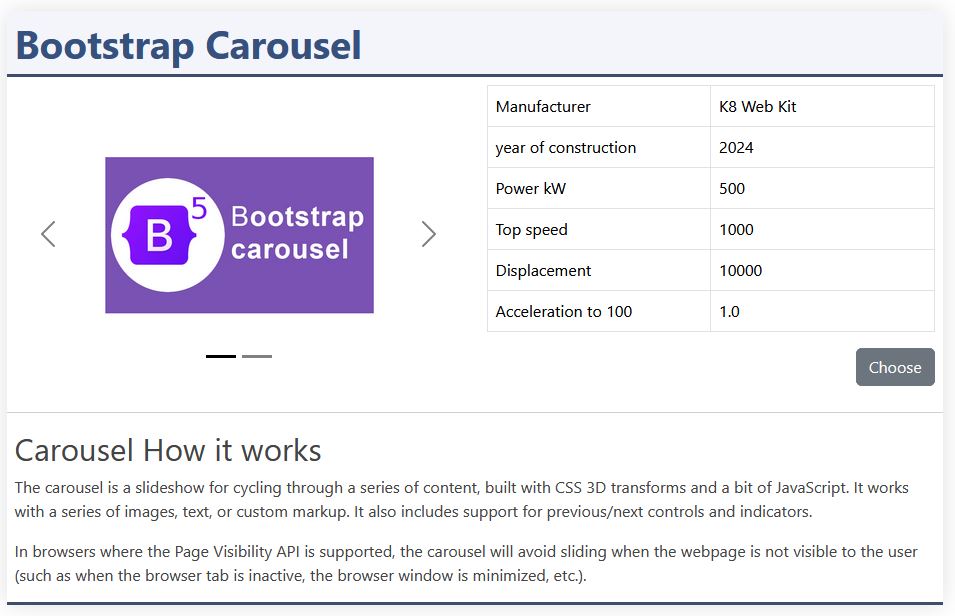
detail-carousel

filename: masterdata/templates/detail-carousel_*.html:
- page-layout
- headline with back-link
- 2 columns top
- post
- image in carousel
- column list right of picture
- Button "choose"
- free space beneath picture
This parameter in masterdata section of the datadefinition controls the carousel:
- "detail-carousel": true
Datadefinition
This are special parameters for the detail example:
The 3 head* tags contain the column of your data object. They will set your page head meta data.
In the masterdata section pagination is turned off by setting paginationsize to zero. To support the images the upload is enabled.
Tabulator supports the numeric and date format.
The HTML snippets contain the markup of your page.
container
filename: masterdata/templates/detail_container.html
In the data-v_if attribute is checked if a link back is possible and in the link tag "a" the link back is inserted.
Please regard in your snippets the classes:
- js_rec_container
- js_rec_records
record
filename: masterdata/templates/detail_record.html
The HTML contains 2 attributes which changes the markup:
- data-v_if="dat['imagearray'].length>1:
if there is only 1 or less images in the array, the image scroll bar is emptied. - data-loop_object="imagearray"
the children elemets are inserted for each imagearray element. In this loop the placeholder end with an '*' which represent the current index.
Please regard in your snippets the classes:
- js_rec_record: important!
- js_image_click
js_image_click
The js_image_click us handeled in the the master data plugin. It determines the 1st "img" of the record and sets "class" and "src".
JavaScript
masterdata/templates/detail_template.js
The "choose" button has the class: "js_mybtn". The click event is handeled call back function: cbcatAfterLoadAll(). The index is determined in the attribute "data-rec_index" by the "js_rec_record" div. The access to the record works like this:
- var dat=data[index]