Dropdowns

Bootstrap offers a wide variety to style a dropdown menu. For more informations have a look to:
With the k8 library and the function displaydropdown() you can build up dropdowns with an easy JavaScript datastructure.
Auto close outside
By the use of 'data-bs-auto-close="outside"' the bootstrap menu can be used with multiple levels. But you have to close the menu on a click by yourself by removing the class 'show'.
Example 1, HTML
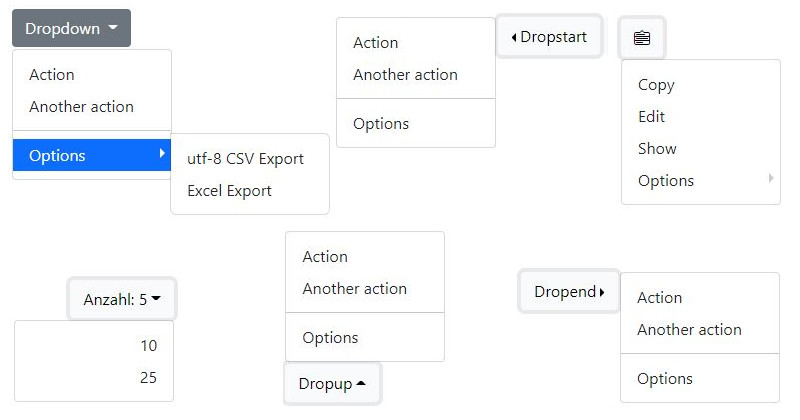
The drop down is build with a button and an unordered list. The class of the main element defines the opening direction:
- dropdown
- dropdup
- dropstart
- dropdend
The default position of the list is the left side. The position is defined by the class in the ul:
- dropdown-menu-start (default)
- dropdown-menu-end
The alignement of the list element <li> is also defined in the <ul> class:
- text-start, left alignement
- text-end, right alignement
Auto close
The attribute: 'data-bs-auto-close="outside"' of the buttons allows multi level dropdowns.
The little disadvantage: you have to close the dropdown by yourself. The code to the right removes the the class "show" from "button" and "ul"; so the dropdown is closed.
Closing the menu in the click-event:
Example 2, Dropdown menu with JavaScript object
The menu is build with the datastructure 'obj' and the function 'k8.displayDropdown(obj)'. The structure consist out off:
- el_dd, the element
- class_main: dropdown, dropup, dropstart, dropend
- value_selected, is displayed in the button and removed off the list
- button
- text
- carettype, 0:no caret, 1:with caret (default)
- pretext, (optional) displayed before the value_selected
- html (optional)
- class (optional)
- id (optional)
- class_ul (optional)
- class_li (optional)
- items[level1]
- type, "":default, "divider": displays a line
- label
- value
- class_a (optional, default:dropdown-item)
- items[level2]
In the event listener of the dropdown element the value of the list element is detected. You can write you code in switch statement.
Example 3: selected value in button
The default value "value_selected" is displayed in the button and the pretext "Count" is written in front of it.
- value_selected: 5
- button
- pretext: Count
- items[], the number of records is displayed and also written in the value
Dropdown in the datadefinition
In the "customer" example a dropdown is implemented:
The dropdown parameters are add to the property "menuleftobj".
In the call back function "cbMenuleft" the commands are added: